布局设计是网站建设过程中的一个重要环节,不仅是网站的视觉传达手段,更是对产品、业务等功能元素与页面空间进行合理布局的规划,直接影响网站所属主体的品牌宣传和价值输出。所以在网页中选择合适的布局是非常重要的。
常见的网页布局基本类型有满版式、分割式、中间轴式、倾斜式、对称式、焦点式、自由式等。
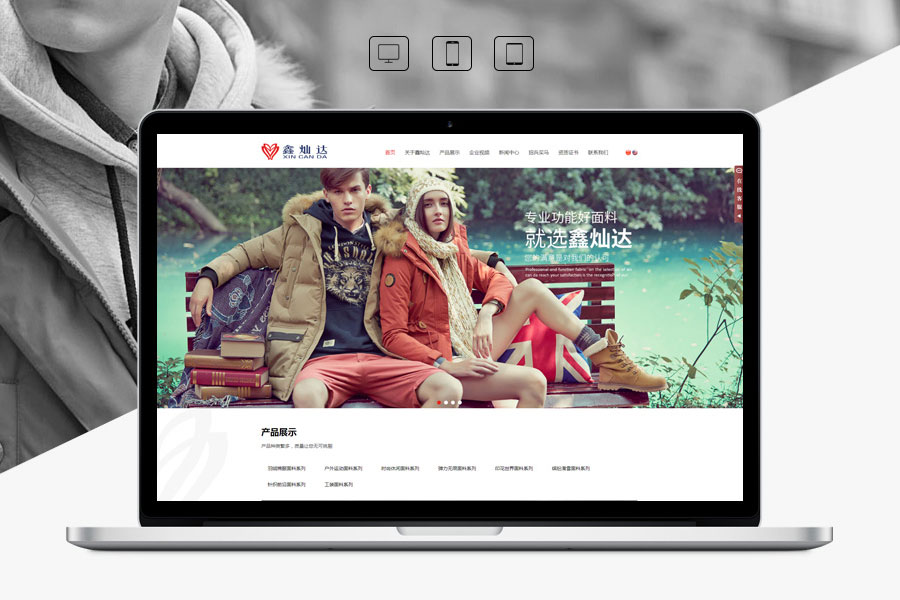
全版式。
全版式用大图充满版面,给人以时尚、大方的感觉。网页以图像为主体,或将部分文字置于图像之上,视觉传达效果直观强烈。
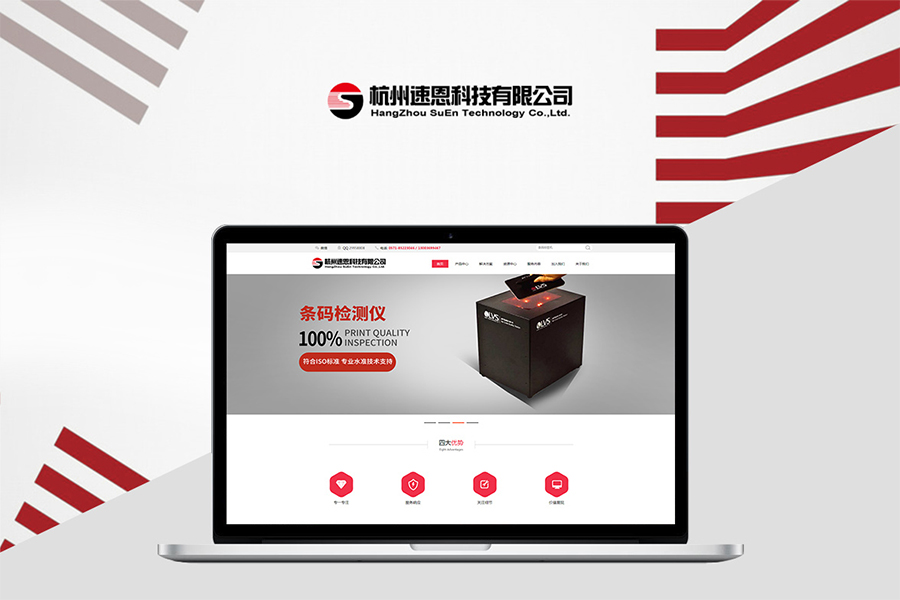
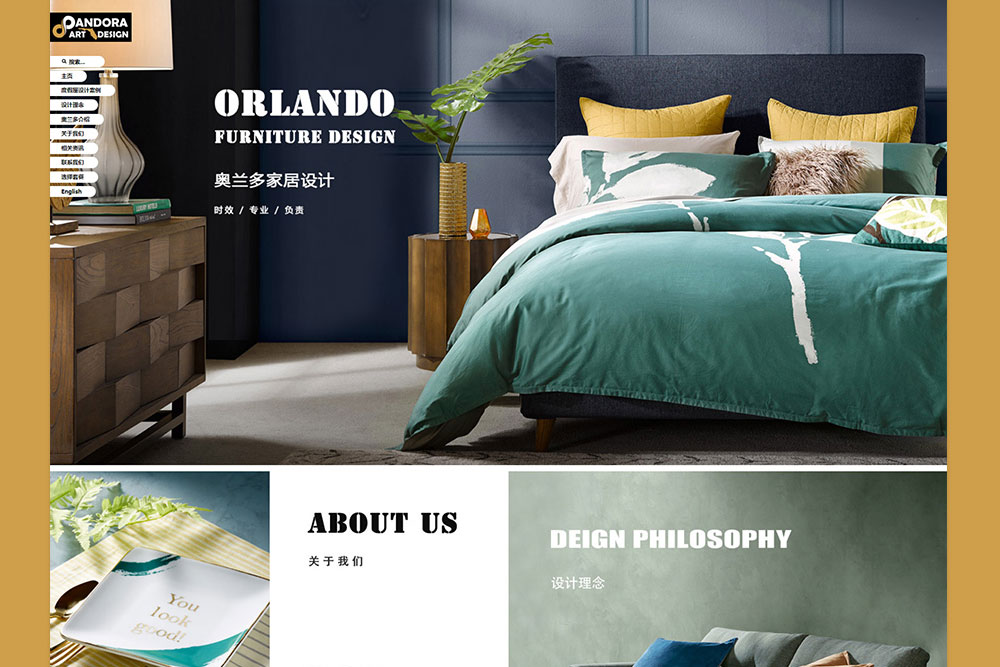
分割类型
将整页上下或左右分成两半,分别安排图片和文案,整页两部分可形成鲜明对比。此外,还可以通过调整图片和文字所占的面积,或图文融合,来调节对比的强度。
中间轴
沿着浏览窗口的中轴线将图片或文本设置成水平或垂直方向。平面布局给人稳定、平静、含蓄的感觉,而元素的垂直排列,会使整个页面效果清新、舒畅。
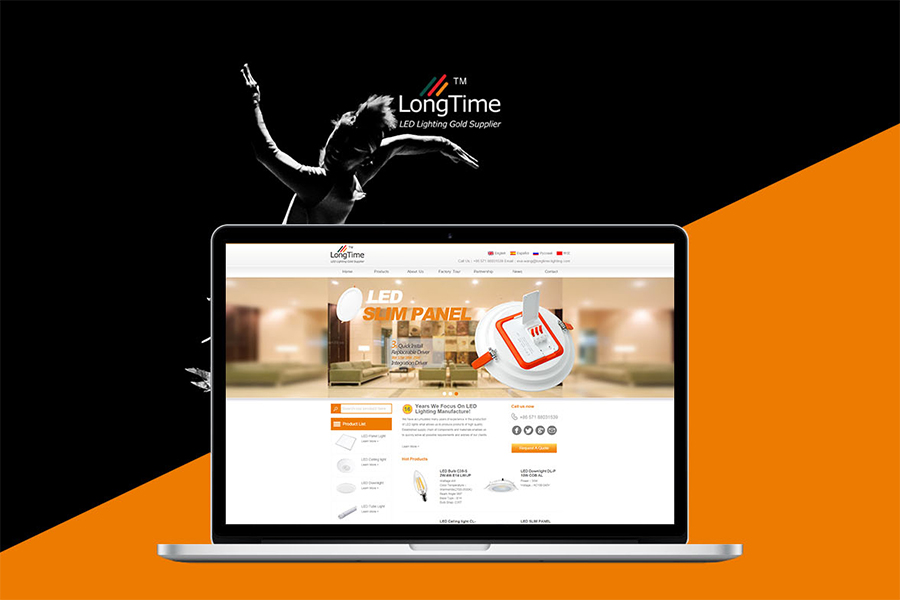
倾斜型。
利用页面的主题意象或多幅图片、文字进行倾斜排列,形成不稳定感和强烈的动感,突出视觉冲击力。因此,当网页要出现律动、跳跃渲染效果时,可考虑使用倾斜式。斜排版式能让呆板的页面产生出乎意料的活力和活力。
对称性。
对称性网页给人以稳定、严谨、理性的感觉,并能呈现出平衡的力量感和令人愉悦的视觉平衡。它把对称分为绝对对称与相对对称两类。通常在设计过程中,设计者更多采用相对对称,从一些细节上进行区分设计,避免页面出现呆板的现象。
聚焦类型。

上海网站建设公司点状网页的布局设计大致可分为中心、向中心、离心三种类型。中央,是将对比强烈的图片或文字置于页面的视觉中心;向心和离心分别指用合适的视觉元素,引导访问者的视线从页面中央向外辐射。向心是集中而稳定的布局,离心是一种舒展、活泼的版式。相对于向心,离心排版网页更具现代感,但也是由于离心式的活泼特征,在设计这种布局时,也要注意避免页面杂乱。
自由式。
有时需要呈现出一种跳出规则、突破束缚的感觉,所以在页面的文字和图片等元素安排上,可以不拘泥于某种格式的自由排版。然而,自由版面排版并不等于杂乱无章的堆砌,它依赖于设计师成竹在胸的布局规划。假如没有合理的元素和空间安排,自由式页面不但视觉呈现效果不佳,整个布局也会显得毫无章法。
页面布局设计实际上就是择优选择一种元素与空间的排列关系。一张网页所能用到的排版当然不仅仅是这几个,至于选用何种排版,标准也很简单:在用户体验页面视觉美感的同时,还可以有效地接收页面输出的信息。