您是否曾发现自己注意到一些设计元素总是不断地出现?甚至那些看起来微不足道的细节也可以被用来衡量设计趋势。这个月的回顾中,这一点尤为重要。白边构成了一个网页设计、电影和小动画的加载——看起来简单的细节,增强了用户的视觉体验。企业网站:基本设计趋势.
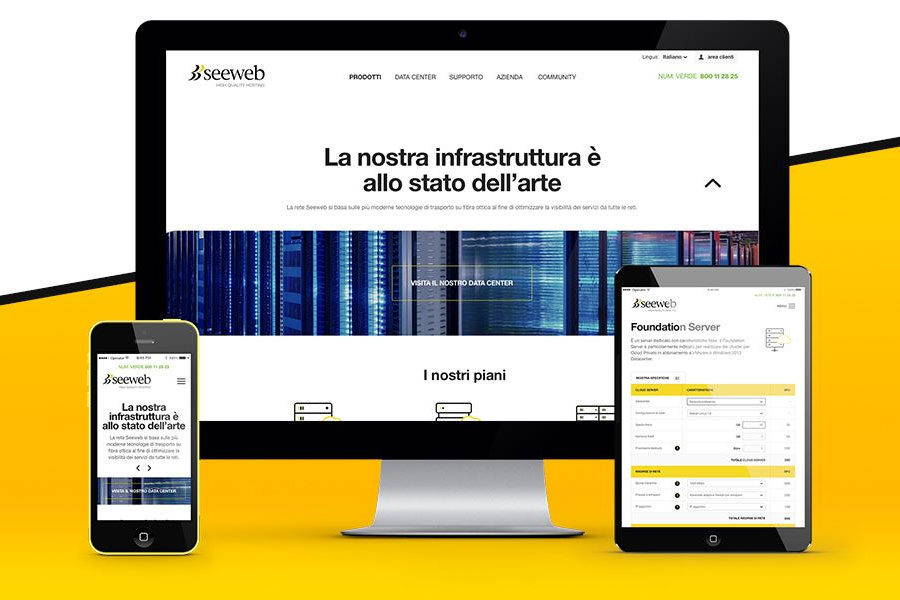
一、白边。
在网页浏览器中,更多的网站设计使用白边或围绕设计周围的框架。这个框架非常有趣,而且它也是一个创建画布设计的好方法。大部分采用这个趋势的网站都有普通的白色,但是没有强制要求。这是多个像素宽度的图像,通常放置在设计的三、四边。(一些人选择从设计的底部退出,以鼓励滚动)穹拓Network,专业网站建设,网站优化,logo设计,品牌设计,印刷,市场推广,APP/微信开发等产品服务,新上线的企业VI设计套餐及网站营销推广系统(强),欢迎新老客户前来咨询!
白边的好处在于,设计上干净的白线有助于突出强烈的色彩选择,将眼睛从屏幕的边缘画到其他光线元素(如文本框或呼唤动作)以及白边有助于为视差滚动或其他动画效果创建背景画布。卡姆登镇啤酒厂的情况很好。白框在设计元素之间填充,认为用户创造了深度和焦点。白边隔开了屏幕上每一块新内容,有助于整体组织设计。
二、影片动图。
图片中的Cinemagraph有运动元素。从眨眼的人影到天空中微弱的云彩移动,一切都不会有任何变化。尽管设计趋势的最普遍应用似乎仍然是广告和社交媒体,网页设计者也开始将这种“现场摄影”技术融入其中。这是因为用户对运动有兴趣才会这样做。这也是很多视频网站吸引用户注意力的好办法之一。动作与行动的参与。很有意思啊真的觉得了
上海网站设计公司制作电影的秘诀在于扎根于现实。尽管巴黎的景象更具想像力,但在屏幕移动时,物理定律也应适用。水流会向下游流动,比如,重力就会作用在水流上。

三、TINY装入动画。
装车时间是个大问题。但你不能总想着用户所在的网络的速度,小载入动画可能会成为一件大事。在加载动画方面的一个小趋势是,有时你可以看到它,有时你不能设计元素。不管怎样,设计团队都会特别关注确保每个用户都有一个积极的体验。小动画能够被识别出来,因为它们不属于用户体验的一部分,而属于整个网站的目标。当提供主站点设计时,它们只是一个很小的元素,很值得注意。潮流最酷的一点是,这些小小的加载动画真的很小,从视觉本身的尺寸到屏幕上的动作,看得很多,但是设计得非常有趣。
细枝末节是优秀设计的核心。请务必记住,设计(和解释)并非每个用户都会注意到的。每一种潮流都有各自独特的设计元素,而这并不是整体美学的一部分。这几个小要素也许能真正提高你的网站用户数量。细枝末节是成功和失败的区别。